How To Make Text Stand Out From Background
11 Hacks to Make Text Over Images More Readable & Craft a Stunning Slide
Title Slide is the most of import slide in your presentation. It's the introduction- your first impression. You want the audience to immediately sit straight, go on their phones away, open their eyes and ears and expect forward to the next 20 minutes of your presentation.
If yous are using a dandy, full screen visual on the title slide, one-half the battle is won. At that place is null better than opening the opening slide with a striking prototype. Only ofttimes a small problem crops up over here- How to display text over an image? The title is barely readable on the colorful image! Non only is your title getting lost somewhere in the slide, information technology's killing the beauty of the image too.
Y'all aren't the simply i, every designer has faced this problem. It happens when there is inappreciably any or very little white space in the epitome. Or the image may be a bit busy.
That trouble will now be solved. Here are xi design tips to make your text more readable on a decorated, colorful image and create an outstanding opening slide or any slide with a full-screen epitome:
Hack #one- Add together a Transparent Shape Behind the Text
The easiest way to make your text stand up out is to add together a transparent layer behind it. Many of you might know it already and are looking for ameliorate ways; you'll notice more than further. It might be a simple hack only very effective.
Check out this slide where nosotros faced the text problem. Donald Trump is taking up all the space on the slide!
Earlier:

Can't give it a thumbs up to this slide however! Boilerplate readability simply poor aesthetics. No betoken in blaming Donald Trump for everything. It is a design trouble that requires a uncomplicated fix. But insert a rectangle from the Shapes menu (go to the Insert tab), right click and select the Format Shape selection. Now give the rectangle a solid fill of colour blackness and set transparency of around 25% so that the content stands out and Trump is not blocked as well. Check out the after slide:
Afterwards:

There are two things we did more than than just adding a shape:
- Chose a thicker font- Century Gothic font size 72 and made Bold
- Added a red line above and beneath the shape (width 2 point)
P.Southward. Ensure that if the image is of some personality, you practice not block off the person's confront. Non just Donald Trump, anybody would not like that.
Hack #2- Add a Transparent Layer over the Image
As much every bit Donald Trump remained in the headlines, so did Brexit: the shocking go out of United kingdom from the Eu. The outcome had global repercussions; non just for the Great britain economy. But while creating the opening slide for information technology, nosotros faced the aforementioned problem.
BEFORE:

Many a times when yous attempt hack #1, you might feel it looks forced and bad-mannered. It does non gel as well as it looks in the Donald Trump slide. The image in the background is such that if some part of it is blocked past text and transparent shape, the slide becomes a mess. Aforementioned was the case with the slide above. In such a scenario, have a rectangle from the Shapes menu in PowerPoint and comprehend the complete visual with it. Now, format the shape, change the color of the shape, set transparency level and remove the outline. Here's how the Brexit opening slide now looks later applying hack #2-
Afterward:

Hack #3- Use Whatever White Space
When the characters in your visual cover the unabridged space leaving yous with no space to write your text, you lot are left with no choice but to put information technology over that central character. Pretty much like the Donald Trump slide. But some images are too precious and remarkable to be tampered with. Like an outer infinite image. Juno'due south mission to Mars is a remarkable accomplishment. But does this slide look remarkable after text is forcefully inserted over the planet?
Earlier:

The Jupiter seems to be invaded by a boring font. Thankfully, the prototype has some white space on the right. Something is better than nothing. Accept a cool font worthy of depicting galaxy. Bank check out the slide now:
Subsequently:

The font size is small yet so readable. Besides, the tiny font adds more than pregnant to the slide, which is to admire the vastness of space. Go along the sub-heading of a dissimilar color, preferably picked from the visual itself.
Hack #4- Attempt Masking
The problem is the same- text seems to rob the beauty of a stunning image.
BEFORE:

Readability is non that bad, although one has to concentrate a lot. Make information technology easier for the audition past masking. If we put a transparent layer from left to right, the young man'south confront will be cut off. The lesser half is besides busy to add title over in that location. The placement is fine. In masking, we gradually keep decreasing the transparency of the shape till it merges into the motion picture. It looks very professional, meet for yourself below:
AFTER:

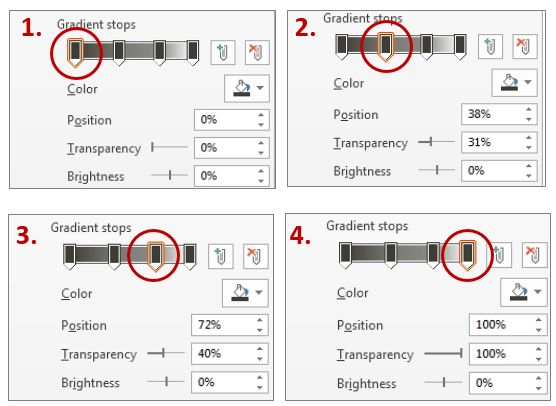
Here'due south how you create the masking effect: Take a rectangular shape and fill information technology with a Gradient Fill. Cull the colour you lot wish to use and go on 3-4 gradient stops. Continue increasing the transparency of each gradient stop till the last slope stop has 100% transparency. Meet the screenshot below to see how nosotros created the masking result:

Hack #5- Utilise Interesting Shapes
That happiness when you lot find the perfect visual for your presentation is often short-lived when you place text over it. The elements in the visual take a toll on text readability. Equally it happened in the slide beneath:
Before:

No matter how bold and big you lot make the font, it will look forcefully placed over the stunning image. Transparent layer flim-flam can work but still something volition be missing. In such a scenario, the best hack is to use an interesting shape that gels with the personality of the slide. See what we did:
Subsequently:

We have changed the fonts but even if we did not exercise that, any Sans Serif would wait readable and impressive on the shape. Nosotros take non done much except have 2 circles- remove the fill up of the inner circle and give it a white outline. We added a Chevron shape behind the circle (available in PowerPoint in the Shapes menu). The colors have been picked from the visual itself to complement and create a harmonious await and feel.
Hack #6- Use Ribbons/Strips
Adding unproblematic strips over the epitome balances out the slide. You are able to requite equal weightage to the image as well as the slide.
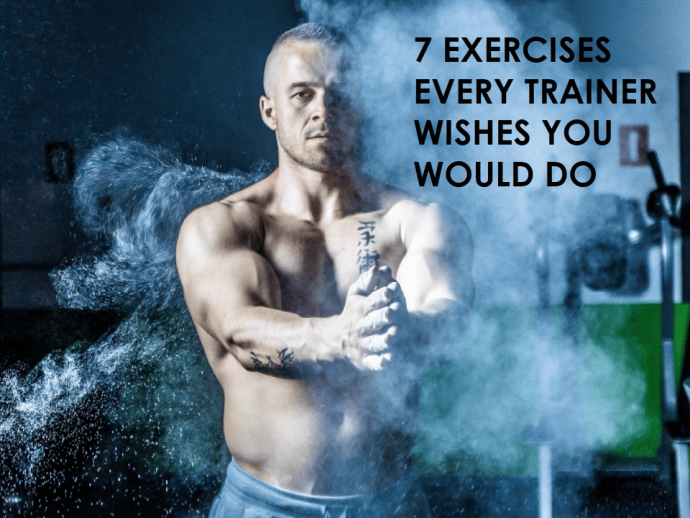
BEFORE:

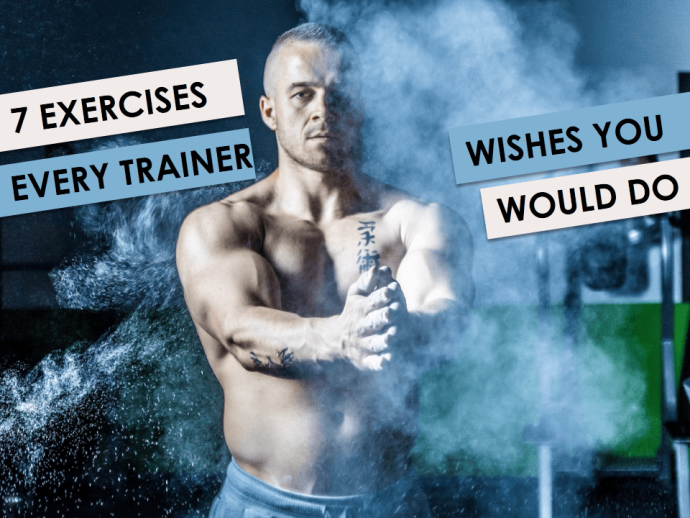
In the above image, masking or transparency won't wait skilful. In that location is already quite a lot of transparency thank you to the grit being blown effectually past the fitness trainer. And then what we did was take a bones rectangle shape from the default Shapes category in PowerPoint, use colors from the image background, and tilt the shape to requite it prominence. See the final outcome below:
After:

Just a simple rectangle shape lends sophistication to the slide. Sometimes, yous practise non want balance. You want the image to speak everything. The strips of text can be fabricated shorter to achieve that consequence. Hither's another example where a uncomplicated text box make full can go you out of a difficult design situation:
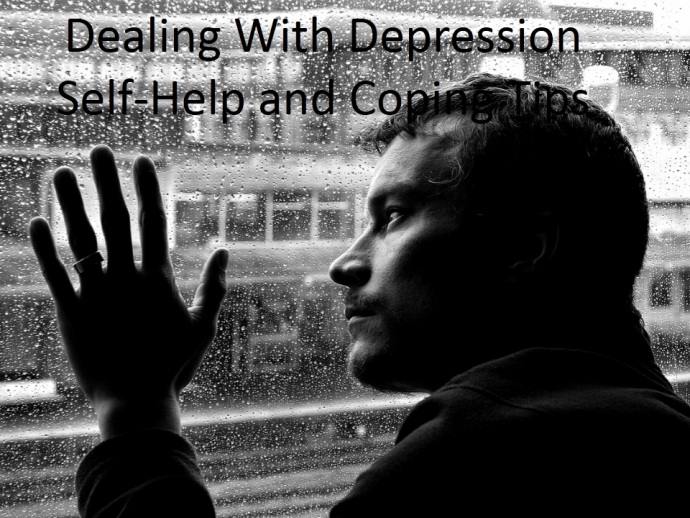
Earlier:

Notice the subject- Low. Feeling small and pitied against the world. Yous practice not need a big font to scream for attention. A small yet readable font will add together meaning to the message. Check out the after slide now:
AFTER:

Hack #vii- Apply Pattern Fill up
While we had used a Solid Fill to color the text boxes in the final hack, we'll use a pattern fill here. PowerPoint offers several design fill options that can be used for groundwork or shapes. A word of circumspection however. This hack should only exist used for light hearted presentation topics. At present, in the image beneath, there is a serious problem of readability of content:
BEFORE:

A solid fill behind the text would make the already so colorful image even more colorful. So nosotros took a light pattern fill to match the expect and experience of the image. We took a rectangular shape once again, made information technology touch the edges of the slide and tilted information technology to make it stand up out and trendy. Hither'southward how it looks:
AFTER:

Hack #8- Use Line Separators
Let'due south take up a very like shooting fish in a barrel and commonly used design flim-flam that professionals utilise to make their content stand up out without fiddling much with the image. Say y'all accept an awesome visual topic similar the Instagram slide below:
Earlier:

The text is readable but tin can be made better just by adding a line or rectangle shape over and below the text. You can fifty-fifty requite a calorie-free Glow Event to the text. Select the text, get to the Format tab on the Ribbon, click Text Effects and under Glow , choose the glow color you lot wish to requite. We gave a gray glow outcome. Check out the after slide now:
Later on:

Hack #ix- Use any Creative Chemical element
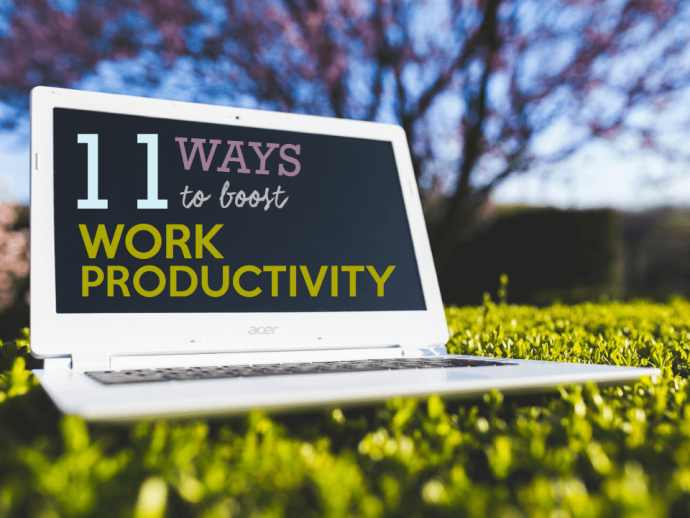
Many a times, the paradigm that y'all use in your slide gives you several creative options to place your content. Yous will understand information technology better when you check this slide beneath:
Earlier:

Practice you notice the blank laptop screen screaming for attention? That's the place you need to be placing your content. With slight rotation and tweaks, you can proudly display your headline like in the later on slide below:
AFTER:

Hack #10- Apply a Colour Filter
Filters aren't just for Instagram. You lot can apply them to your presentation images too. PowerPoint may not have advanced filters like those in photo editing softwares simply decent plenty to change the wait and make your content readable if it is not. Say you lot accept a comprehend image like this one:
Earlier:

Text is merging into the groundwork. You can add a transparent shape behind the text merely that won't be the best hack for this slide. How nigh adding a color overlay! Select the image, go to the Format tab on the Ribbon and check out the Color options from the Color menu. You lot can recolor the image and change the color saturation and tone with simple clicks. Not only will your image look more professional and creative but your text readability will improve past leaps and bounds too:
Later on:

Hack #xi- Blur the Image + Text All Caps
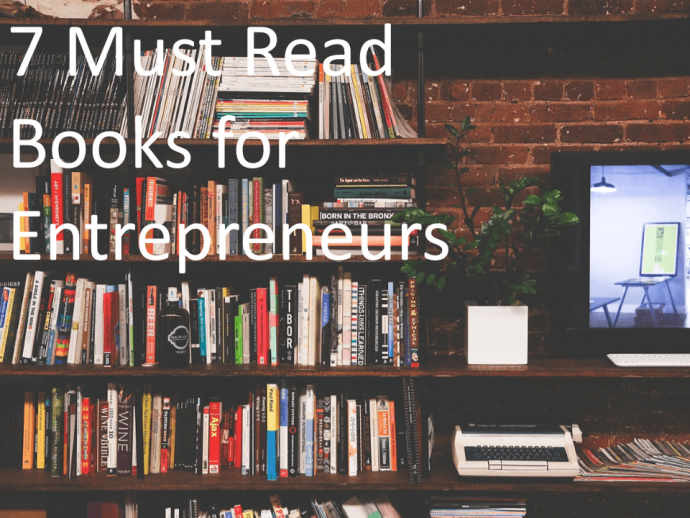
Many a times, you lot want to utilise an paradigm only to set the mood. At that place is null in the image that warrants attention from the audience. That is where y'all tin utilize this hack. Say you have a general topic on books like the slide below:
BEFORE:

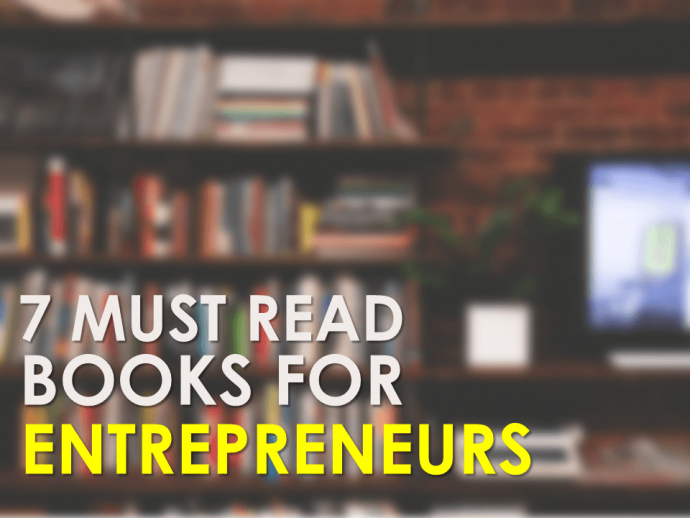
The rack of books sets the perfect tone for the slide and is quite perfect in itself, except for the fact that it takes a price on the readability of heading. Why non blur the paradigm? As it is, you don't desire the audience to start guessing the books in those rack. PowerPoint offers the Blur effect nether Artistic Effects menu (Format tab). You tin can customize the intensity of the blur farther from the Creative Effects menu (click Artistic Effects Options) and increment the radius of the mistiness. When you do this, also don't forget to make the heading all capitals, with bold and shadow applied to it and then that it stands out from the background. Isn't the slide below much amend:
After:

At that place tin be many more than ways to increase the readability of content over a busy image. Now all these would not have been required if the image had plenty of bare space to type your content. Nevertheless, this is an ideal situation. Often y'all volition take to brand do with images like those above. That's where these hacks will come in handy to you.
BONUS TIP: Combine 1 or more hacks to create powerful, visually stunning and legible slides.
For instance, you can combine the Colored Transparency and Line Separator hack to create a stellar opening slide similar the i below:

Did we get out out any design hack to increase text legibility? And which hack did you lot like the most? Blazon it downward in the comments below.
Source: https://www.slideteam.net/blog/11-hacks-to-make-text-over-images-more-readable-craft-a-stunning-slide

0 Response to "How To Make Text Stand Out From Background"
Post a Comment